[제로베이스 UI/UX 13기] 1주차 다섯번째
이번 글은 인터렉션 디자인에 대해서 작성하려 한다.
UI component
사용자 인터페이스를 구성하는 요소 중 하나로, 버튼, 텍스트 입력 필드, 드롭다운 메뉴 등의 개별적인 UI 요소를 말한다.
다양한 디자인 요소, 색상, 텍스트 기능 등을 포함하여, 재사용성이 높아서 UI 디자인에서 매우 중요한 역활을 한다.
Design System
일관된 디자인, 컴포넌트, 가이드라인, 그리드 시스템, 레이아웃 등을 포함하는 디자인패턴의 집합이다.
이는 조직 내에서 일관된 디자인을 적요앟고 제품 브랜드를 유지하고 향상시키기 위해 사용된다.
각 디바이스마다에 디자인 시스템이 존재한다.
안드로이드 - Google Material Design Guideline
애플 - Apple Human Interface Guideline
그 외에 네이버 카카오 등 디자인 시스템이 있다.
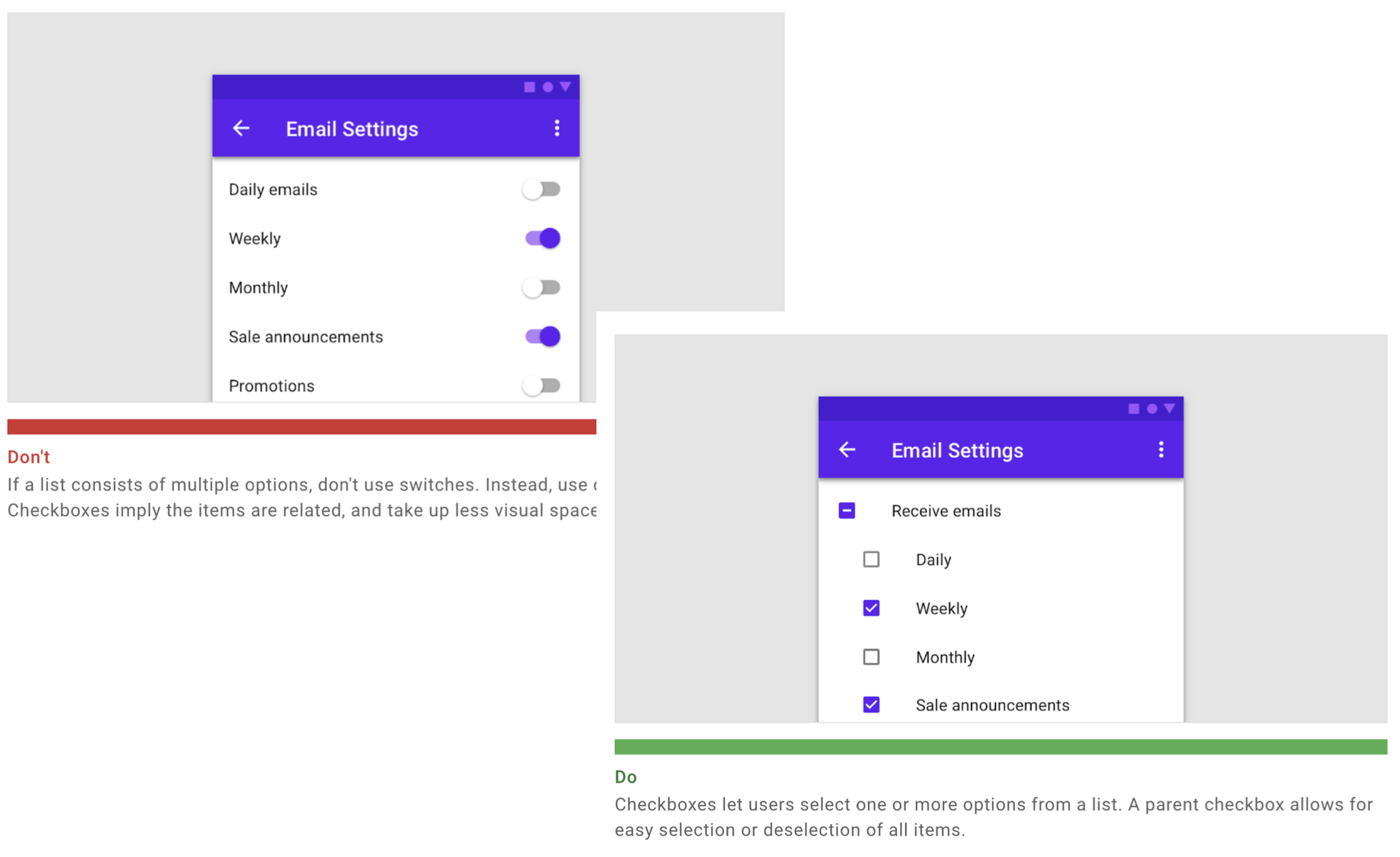
Google Material Design Guideline

어느 경우에 가능하다, 불가능하다를 가이드 해준다.
디자인 게이트
제품 출시전 디자인팀이 검수하는 단계를 말한다.
디자인적인 측면에서 문제점을 발견하고 수정하며, 사용자 경험과 디자인의 일관성을 유지할 수 있다.
디자인 게이트는 기존의 디자인 시스템과 일치하는지 확인하여 일관성 있는 제품을 출시할 수 있도록 한다.
디자인 환경과 디자인 시스템
디자인환경이란 디자인이 반영되는 플랫폼의 특성을 말한다.
여기에는 디자인적 제약(표준)과 기술적 제약이 발생할 수 있으며 지속 가능한 디자인을 위해서 반드시 고려되여야 한다.
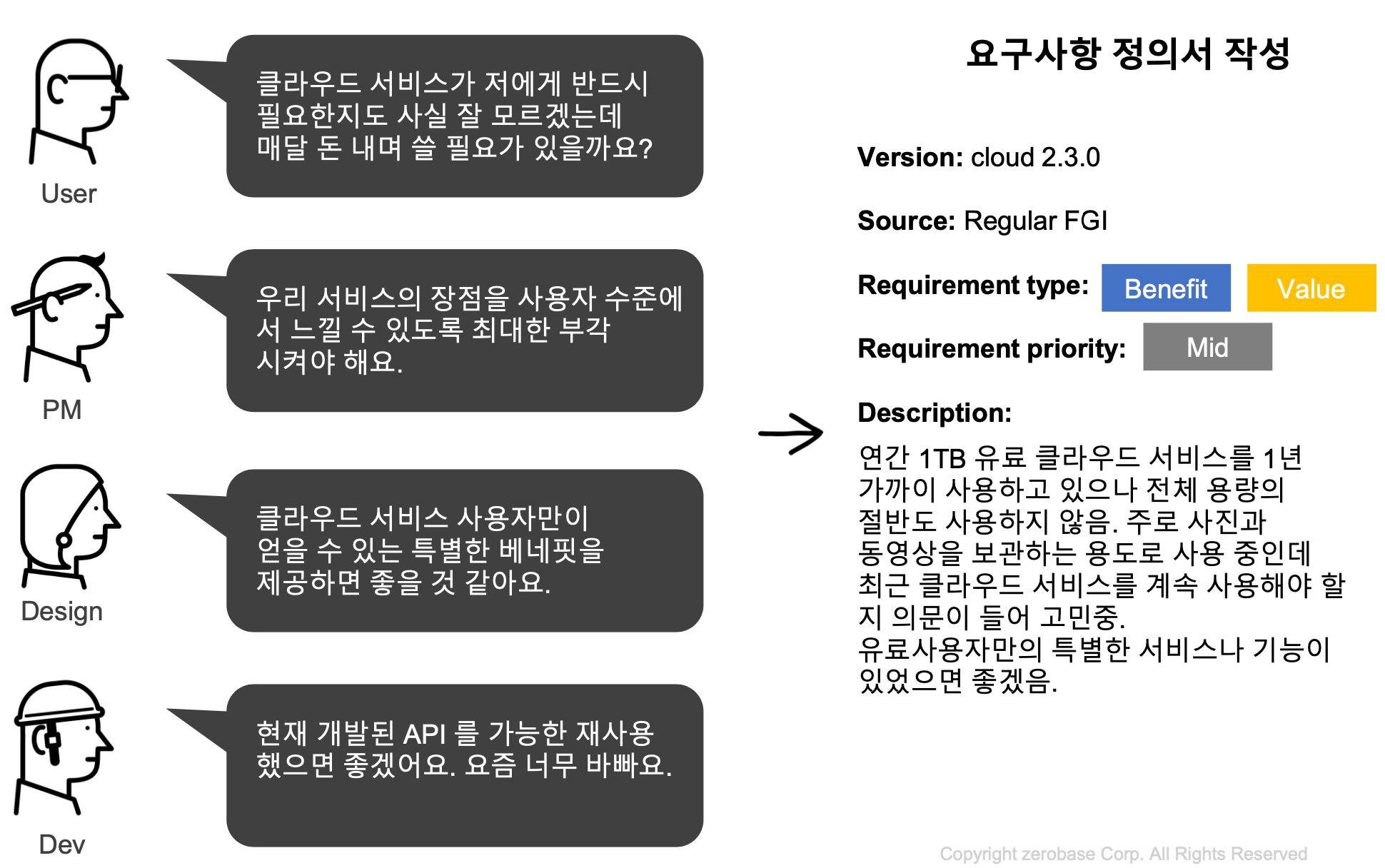
프로세스와 요구사항의 정의
인터페이스 디자인을 시작하기 위해 필요한것
- 목적과 목표: 인터페이스 디자인의 목적과 목표를 명확하게 이해하고, 디자인에 반영해야 한다.
- 사용자 연구 : 사용자 프로파일, 사용자 행동 및 요구사항, 사용 환경 등을 조사하고 분석해야 한다.
- 정보 구조 : 콘텐츠의 구조, 계층, 흐름 등을 설계해야 한다.
- 스케치 및 와이어프레임 : 디자인 아이디어를 구상하고, 컨셉을 시각화해야 한다.
- 프로토타입 : 제작한 디자인을 기반으로 프로토타입을 제작하고, 사용자 테스트를 진행해야 한다.
- 디자인 시스템 : 일관성 있고 효율적인 디자인을 위해 디자인 시스템을 구축하고 관리해야 한다.
- 피드백과 개선 : 사용자 피드백을 수집하고, 디자인을 개선해나가야 한다. 디자인은 항상 사용자 경험을 개선하기 위해 노력해야 한다.

요구사항은 누구든지 낼수있다.